はじめに
自分だけのオリジナル自作フォントを作ってみませんか。

動画編集のテロップなんかに自作フォントを使うとグンと作品の印象が変わります。
また、子供が書いた字をフォント化しておくのもオススメです。

フォントの作成方法
stdファイルを準備
使用するアプリ
公式 https://fontforge.org/
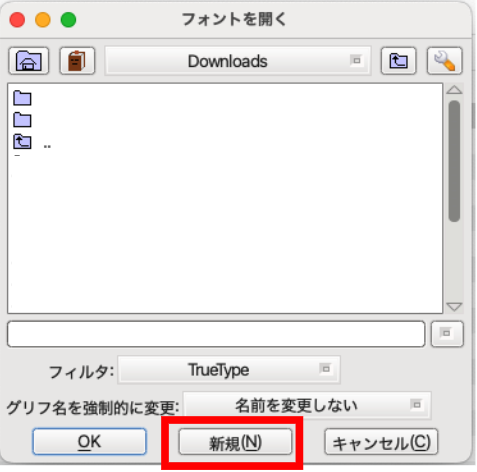
FontForgeを起動>新規

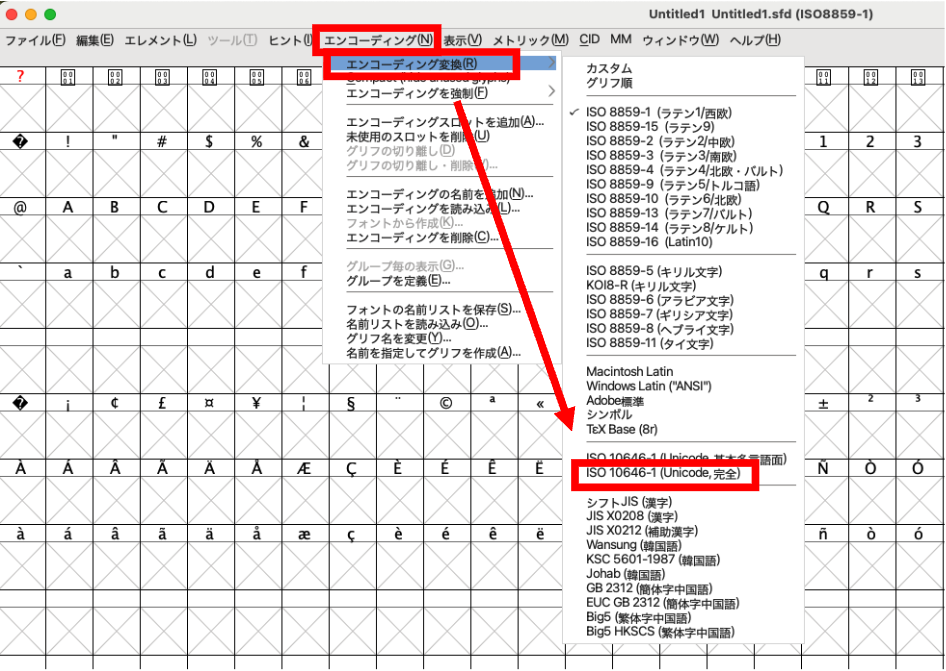
「エンコーディング」>「エンコーディング変換」>「ISO 10646 (Unicode, 完全)」とすることで日本語などのフォントも使えるように指定。

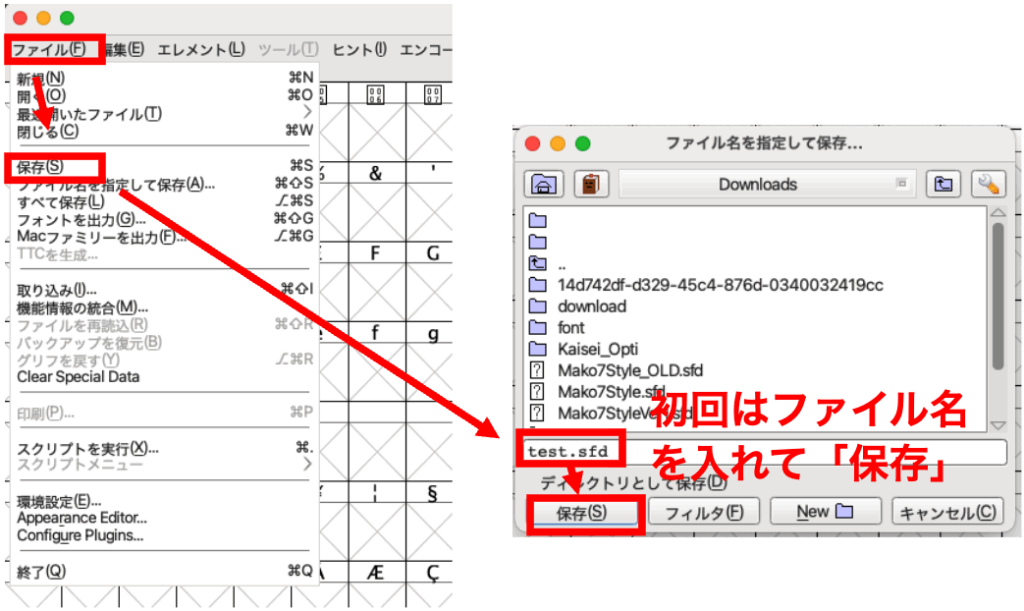
「ファイル」>「保存」で保存しておく。

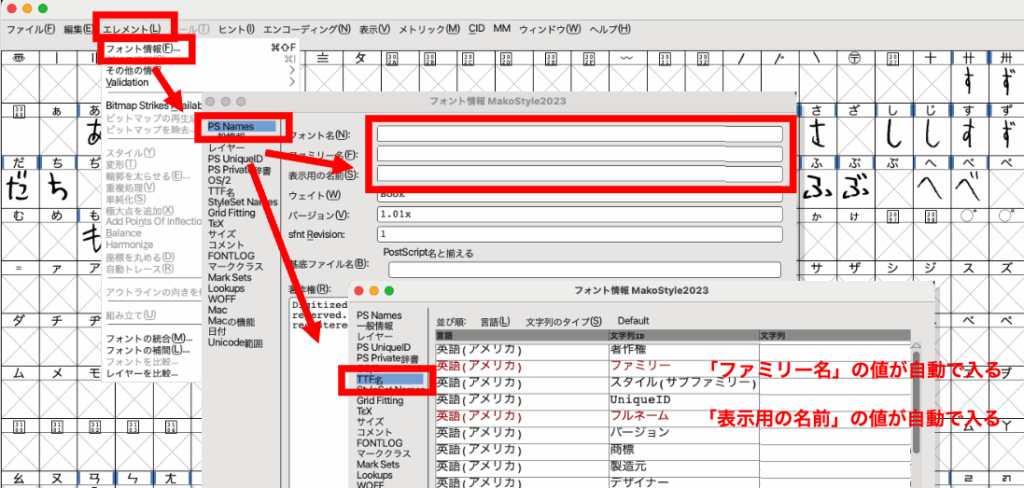
「エレメント」>「フォント情報」でフォント情報を入れる。

(参考)
「KeiseiOpti」というフリーのフォントで見た様子です。

文字を画像に保存
紙に字を書いてスマホで撮影すればOK。
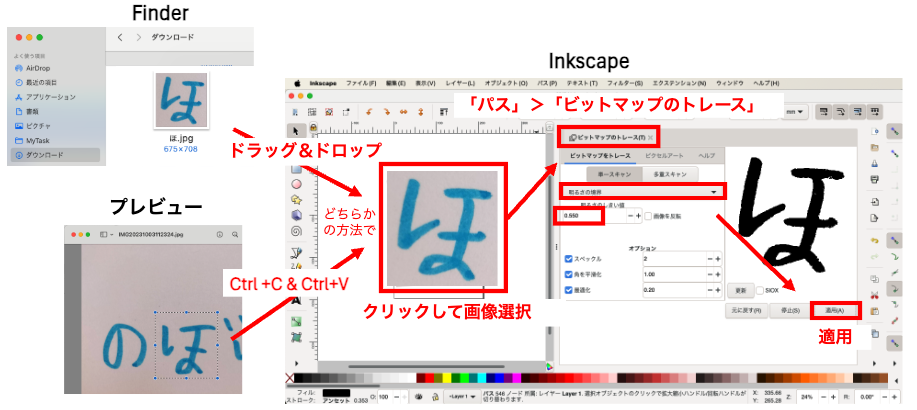
画像をsvgに変換
使用するアプリ
公式 https://inkscape.org/
画像をパスデータに変換する。

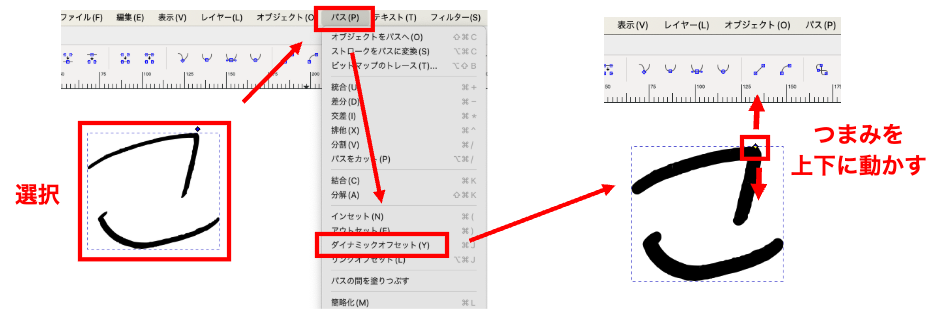
好みに応じて太さを修正。「パス」>「ダイナミックオフセット」

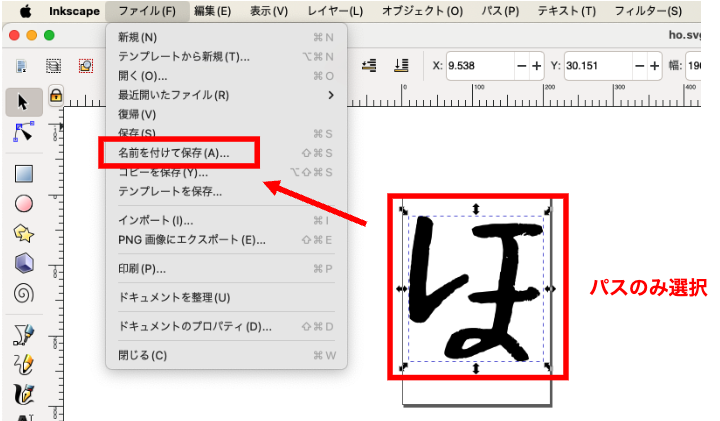
パスデータをsvgに保存する。

svgをsfdに取り込み
使用するアプリ
公式 https://fontforge.org/
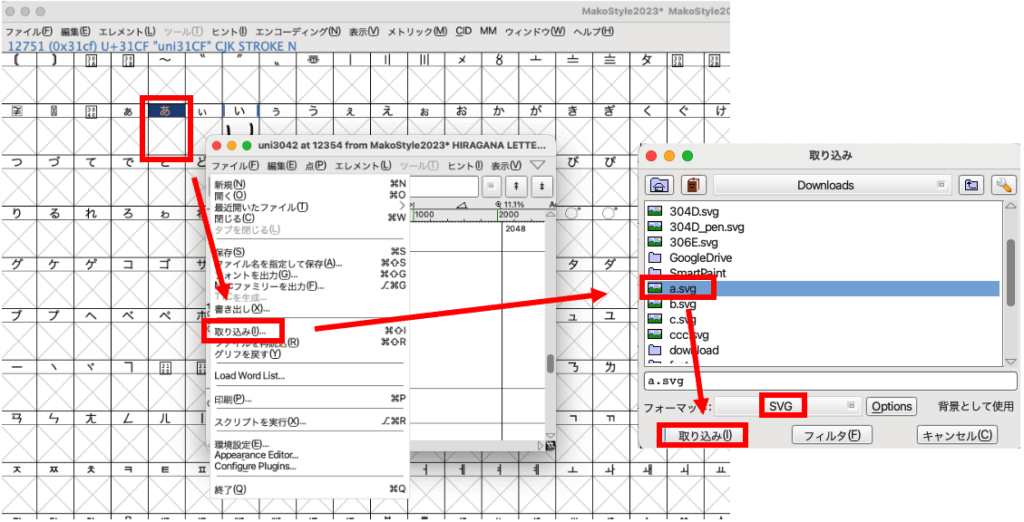
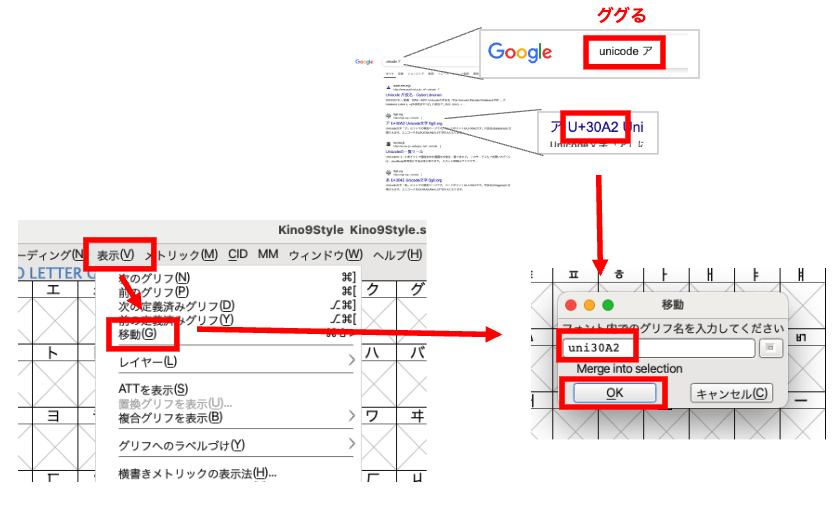
目的の文字まで移動する。
文字をダブルクリック>「取り込み」

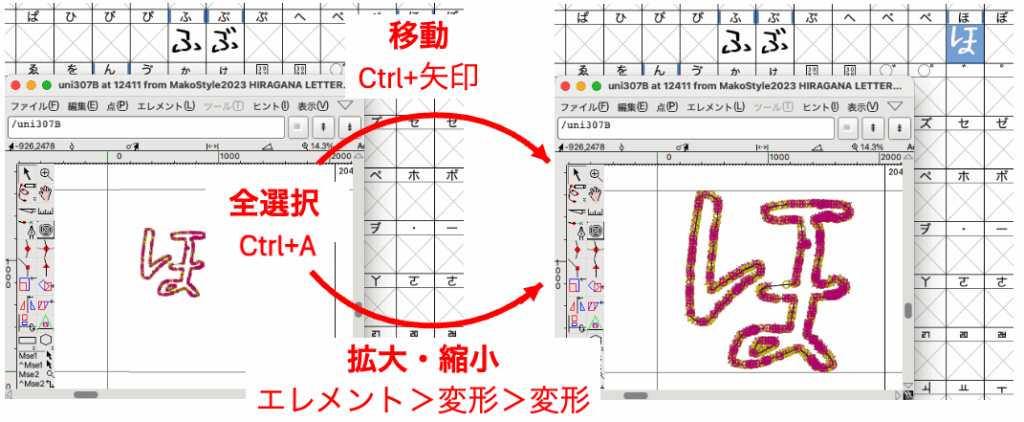
整える。
アプリが不安定なのでこまめに保存すること。ファイル>保存。

出来上がりイメージ。

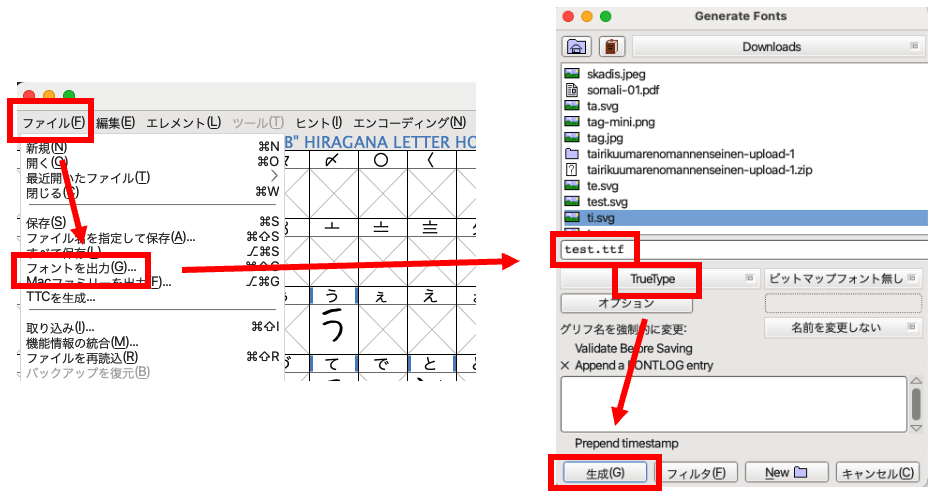
sfdからttfを出力
「ファイル」>「フォントを出力」

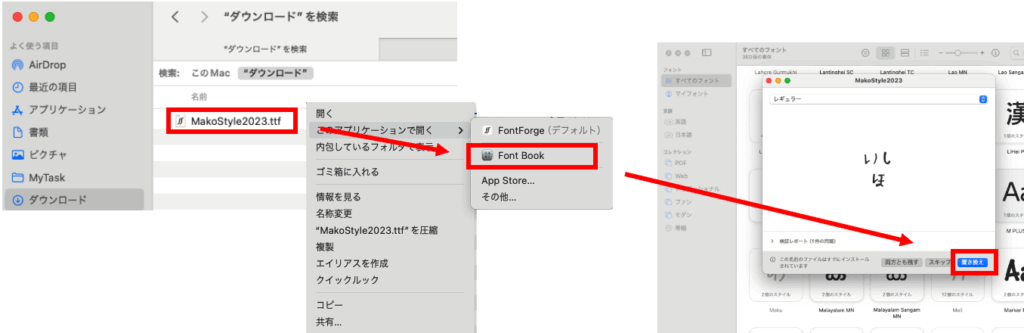
ttfをMACにインストール
使用するアプリ
Finder
作成したttfファイルを右クリック>「このアプリケーションで開く」>「Font Book」

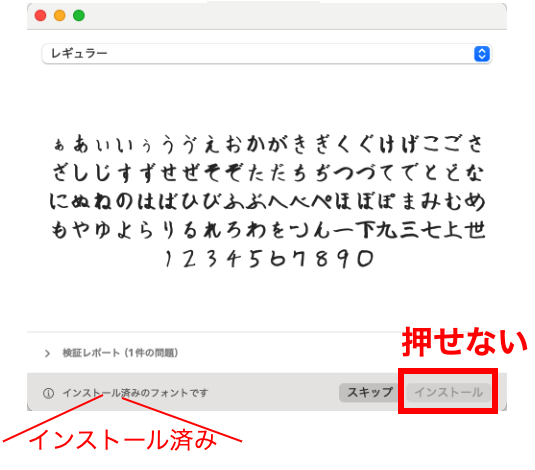
次の様にインストールボタンが押せない場合がある。
既にそのフォントをインストール済みの場合はOS、アプリのバージョンによっては上書きできない。
そんな場合は、Finderを使ってttfファイルを直接 ~/Library/Fonts に上書きすることで解決する。

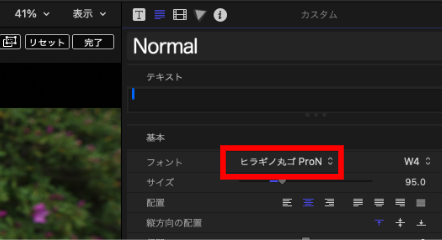
自作フォントを使う
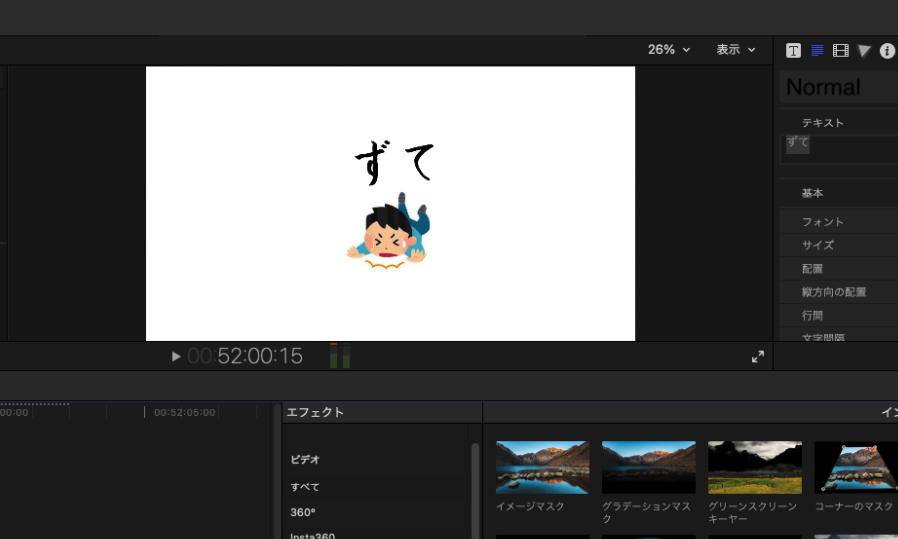
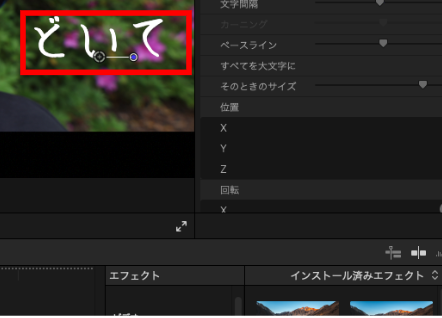
FCPXでの例。

出来た。

(おまけ)FontForge の基本的な使い方
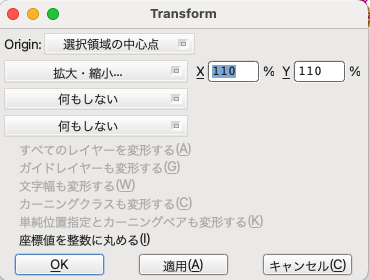
エレメント>変形>変形

表示>移動
素早く目的の文字に移動する。



コメント